這次將 ACGN股市歷史博物館[1]ACGN股市歷史博物館 的頁面,從原先只有單純的 HTML、CSS和JavaScript,逐一導入 webpack 和 loader 套件,鋪設基礎建設後,使其更利於未來的開發與維護。
閱讀全文〈靜態網站導入 webpack 進行重構〉Last Updated on 2022 年 4 月 6 日 by Tsuki
References
| ↑1 | ACGN股市歷史博物館 |
|---|
生活點滴紀錄
對靜態網頁使用 webpack、Tailwind CSS 等工具,以及圖片延遲載入技術,來進行網頁的重構,以提昇網頁的可維護性、初次載入速度和使用者操作體驗。
這次將 ACGN股市歷史博物館[1]ACGN股市歷史博物館 的頁面,從原先只有單純的 HTML、CSS和JavaScript,逐一導入 webpack 和 loader 套件,鋪設基礎建設後,使其更利於未來的開發與維護。
閱讀全文〈靜態網站導入 webpack 進行重構〉Last Updated on 2022 年 4 月 6 日 by Tsuki
References
| ↑1 | ACGN股市歷史博物館 |
|---|
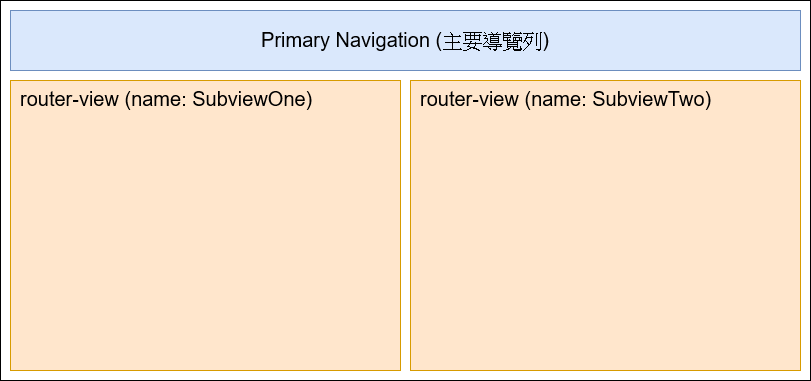
使用範例專案來講解 Vue Router 中,Named Views 的使用方法,以及可能的使用場景。
參考範例:https://github.com/erase2004/vue-router-demo


Last Updated on 2022 年 4 月 6 日 by Tsuki
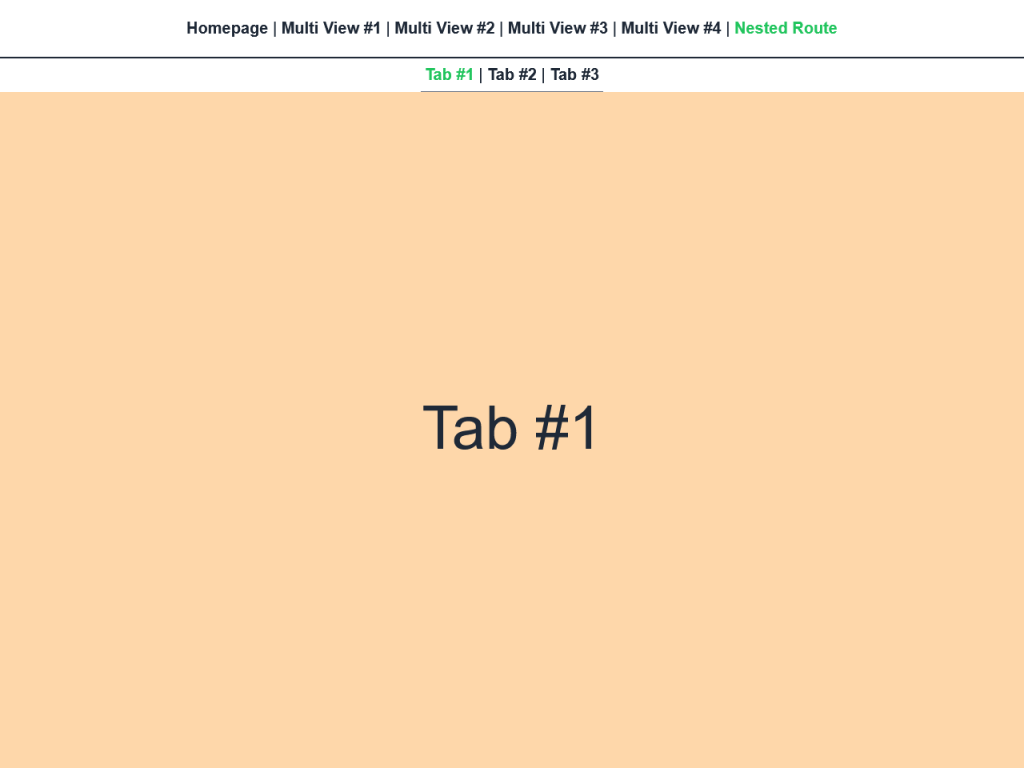
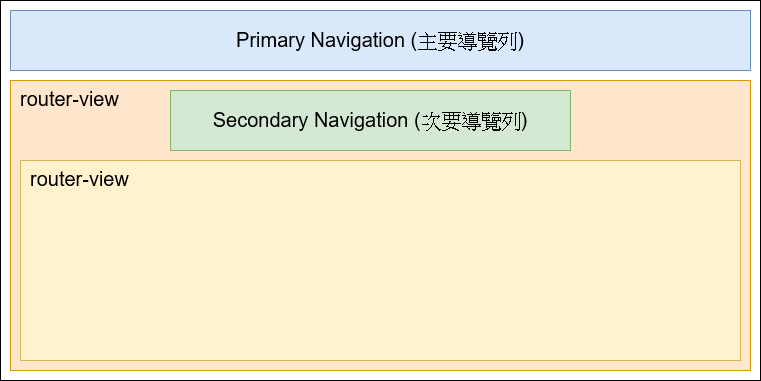
使用範例專案來講解 Vue Router 中,Nested Routes 的使用方法,以及可能的使用場景。
參考範例:https://github.com/erase2004/vue-router-demo


Last Updated on 2022 年 4 月 6 日 by Tsuki
在 ALPHA Camp 第三學期期末,與其他學員組隊,在為期兩週的時間內,使用 Scrum 的方法,並採前後端分離的開發模式,進行 Simple Twitter 專案的開發。
這是作為學期三最後的畢業專案,專案會是唯一一次採取團隊開發,且盡可能採用Scrum的方式進行。開發時間為14天左右,中間會有3次的sprint check-in作業繳交,作為小組開發狀況向AC團隊那邊回報的管道。在開發過程中,團隊須依照課程所給予的User Story,討論出團隊自己功能驗收的Acceptance Criteria,並且,前端開發人員依照課程所給予的頁面設計搞去刻劃出網頁頁面,後端開發人員依照課程已經給予的test case,去規劃並撰寫出後端API服務,在期限內完成指定規格與功能的交付。
閱讀全文〈ALPHA Camp推特專案開發紀錄〉Last Updated on 2022 年 4 月 6 日 by Tsuki
使用 scrcpy 軟體,讓 Android 手機上的畫面能夠即時顯示在 Windows 系統上,並可以從 Windows 系統對 Android 手機進行操作,藉此讓使用者在 Windows 系統上,同時體驗 Android App 的操作和系統較大的螢幕。
有些平台或者服務是App限定,又或者App上操作體驗比較好,但通常手機的畫面都不大,長時間使用手機的情況下,觀看體驗不佳,這時候,在希望能兼顧App的操作體驗與電腦大螢幕的良好觀看體驗下,我開始尋找可以讓Android手機畫面投影到電腦螢幕上的解決方案。
閱讀全文〈讓Android手機畫面顯示在Windows電腦上〉Last Updated on 2022 年 4 月 6 日 by Tsuki